プログラミングを始める際に、
必ず必要と言っても過言ではないコードエディタ。
今回は、
Microsoftが開発・提供しているコードエディタ、
Visual Studio Code(以降VSCode)
のインストール・日本語対応方法を紹介します。
VSCodeのインストール(Windows・Mac)
公式サイトへ行き、VS Codeをインストールする
VSCodeをインストールする為に、
Visual Studio Codeの公式サイト(クリックできます)
へ行きます。

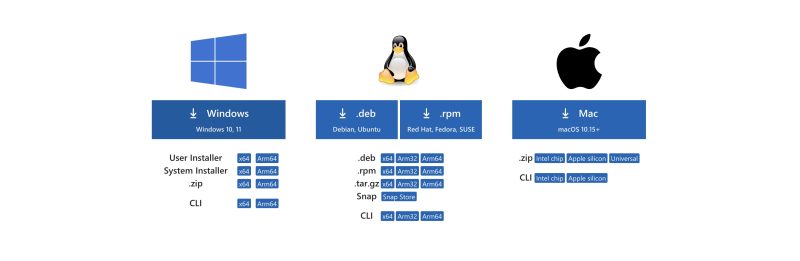
下の方までスクロールして行くと、
こんな画面があります。

Windows・Macなど、
自分が使っているPCに合わせて、
リンクをクリックしてインストールします。
Windowsの場合
ダウンロードフォルダ内に、
VSCodeUserSetup〇〇〇〇.exe
(◯の部分はインストールしたファイルのバージョンが入ります。)
というファイルがあるので、
そのファイルをダブルクリックします。
ダブルクリックするとセットアップ画面になります。
基本的に全て
“次へ“
ボタンを押してもらって大丈夫です。
最後に
“インストール”
ボタンが出てくるので、
それをクリックするとインストール完了です。
Macの場合
ダウンロードした
“VSCode-darwin-universal.zip“をクリックすると、
“Visual Studio Code.app“が、
ダウンロードフォルダに作成されます。

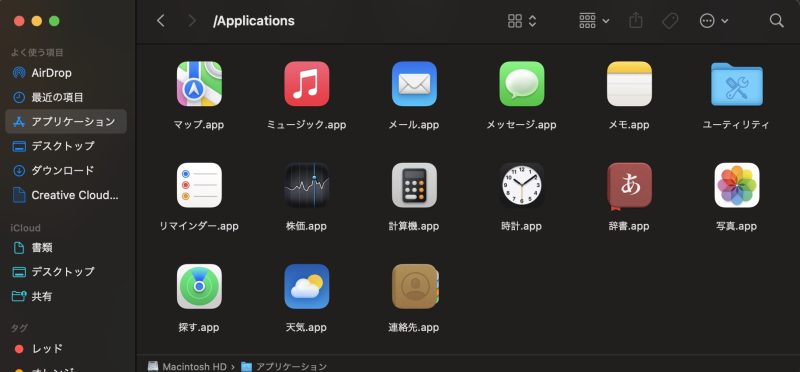
Finderをクリックして開き、

アプリケーションを選択し、

“Visual Studio Code.app“を
アプリケーションの中に移動します。

これでインストール完了です。
日本語対応したい
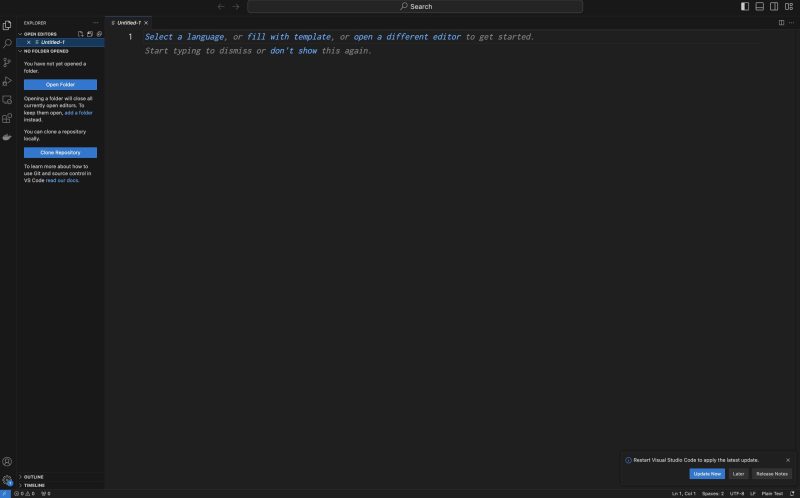
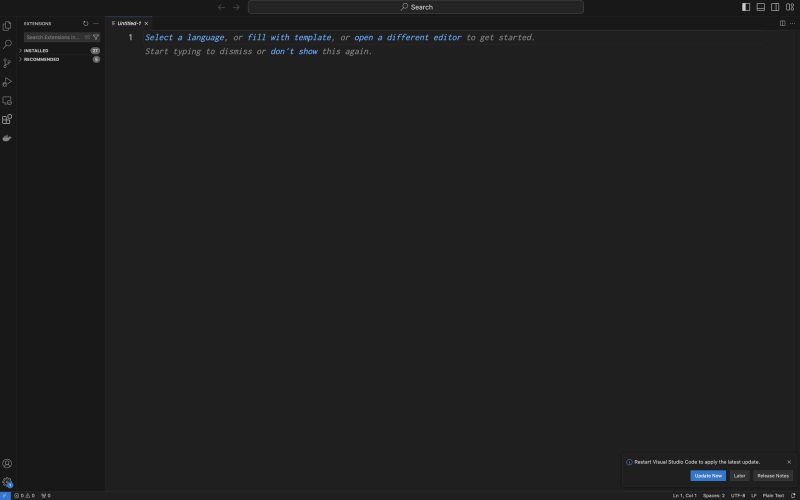
インストールしたVSCodeを開くと、
英語表記された黒い画面が出てきます。

英語がわかる方・英語表記で使っていきたい方は、
このままでもいいですが、
日本語表記にしたいですよね。
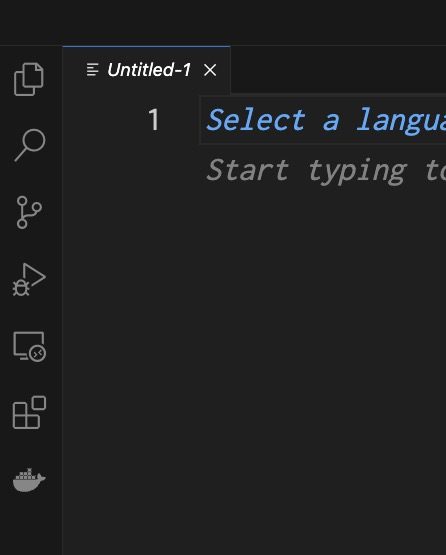
日本語表記にするには、
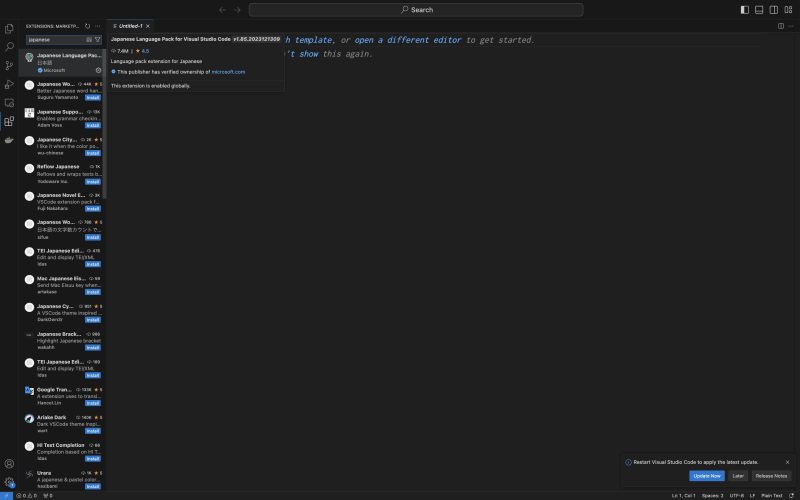
四角が並んでいるマーク(Extention)をクリックする。

すると検索欄のあるサイドバーが表示されるので、

「japanese」と入力すると、
“Japanse Language Pack for Visual Studio Code“
が表示されます。

インストールボタンがあるのでそれをクリックする。
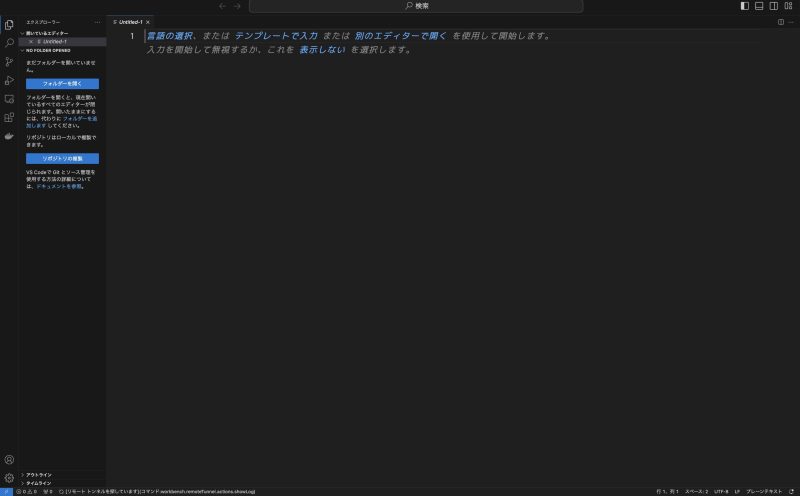
インストールが完了すると、VSCodeを再起動します。

このように表示言語が日本語に変わっていれば完成です。
VSCodeを使って、開発していきましょう!







コメント