エンジニアになる為に、
どんな方法で勉強しましたか??
こんな質問を結構もらいます。
ですので今日は、
エンジニアとして働く為に、
最初に読んだ本を紹介したいと思います。
オススメの本はコレ!!
最初に読んだ本はズバリ…
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
です。
この本は、
Manaさん
というwebデザイナーの方が書かれています。
Webクリエイターボックス(通称クリボ)
というwebサイトも運営されていて、
HTMLやCSSの情報が載っているので、
僕もたまに見ています。
それではここからは、
なぜこの本がオススメなのか、
どんな内容で、どこがオススメなのかを書いていきます!!
と言いたいところですが、
HTMLとCSSって何?
という方がたくさんいると思うので、
まずはその辺りから話していきますね。
HTML?CSSって何?
偉そうに書いていますが、
僕もこの本に出会うまで、
HTML、CSS
という言葉すら知らなかったです。笑
webサイトがどうやって表示されているかなんて、
考えた事もなかったです。
そんなど素人だった僕が話すので、
お気楽な感じで読んでもらえれば嬉しいです。
HTMLって何??
HTMLとは、
Hyper Text Markup Language
(ハイパー テキスト マークアップ ランゲージ)
です。
これだと何のことかわからないですよね。。笑
ざっくりと説明すると、
webサイト上で表示したい
メモ帳(文字)があるとします。
そのメモ帳を
マークアップ(コンピューターが理解出来るように、指示を書く)
したものを、
HTMLと言います。
文字だけではわからないと思うので、
画像などで例を出して、
説明していきますね。
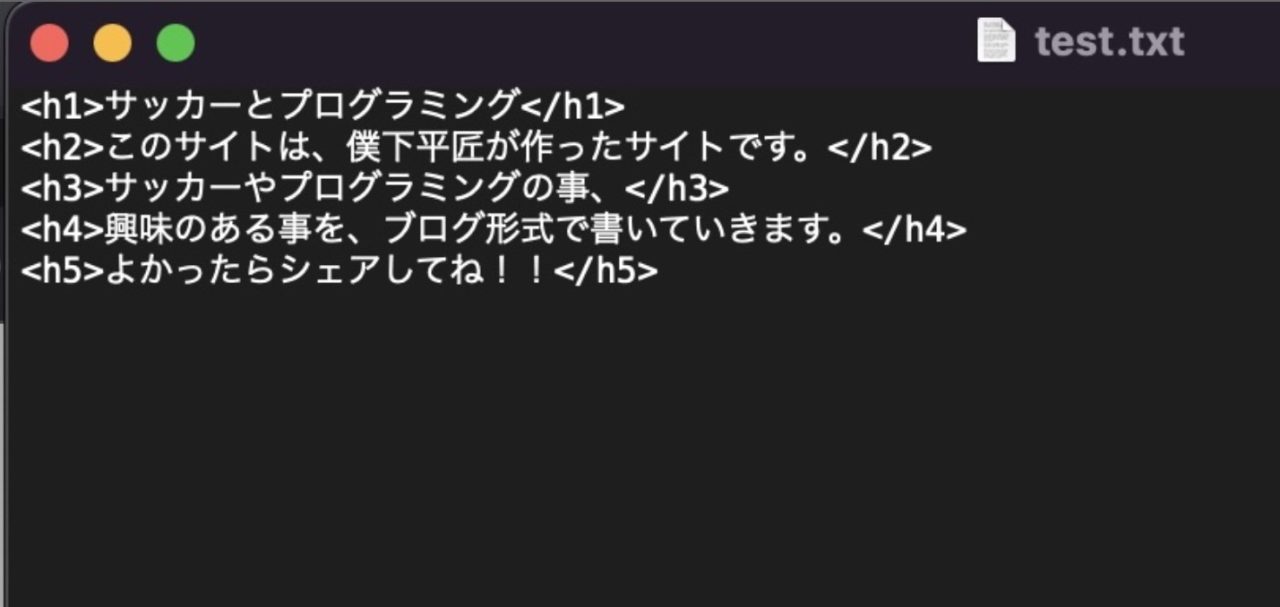
メモ帳で書いた場合
パソコンでメモ帳を使うと、
◯◯◯◯.txt
というファイルに保存されますね。
(.txt←この部分を拡張子と言います。ここに注目してくださいね。)


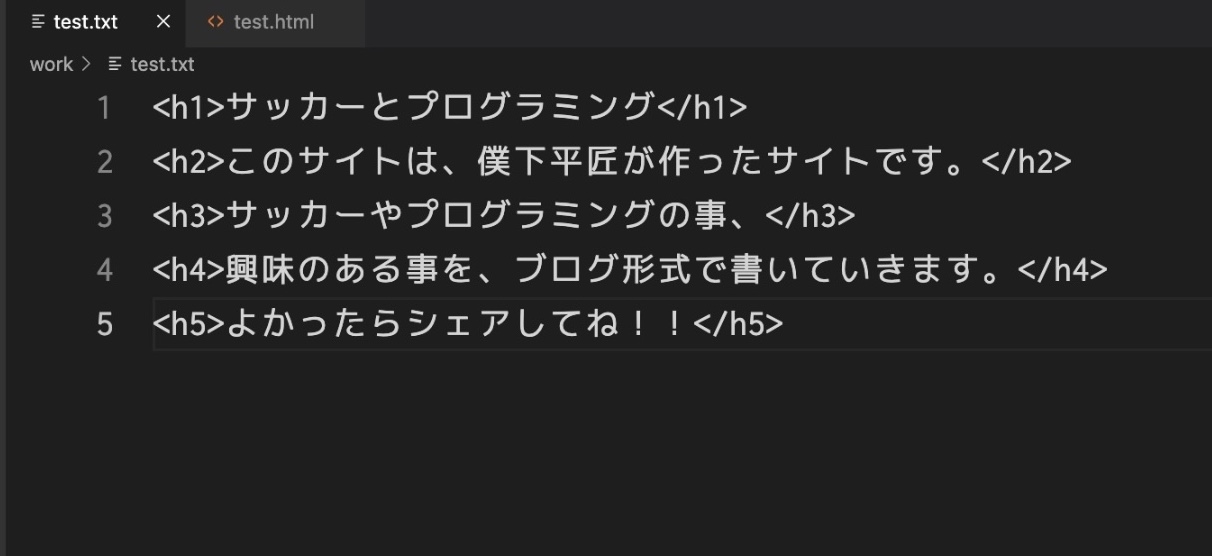
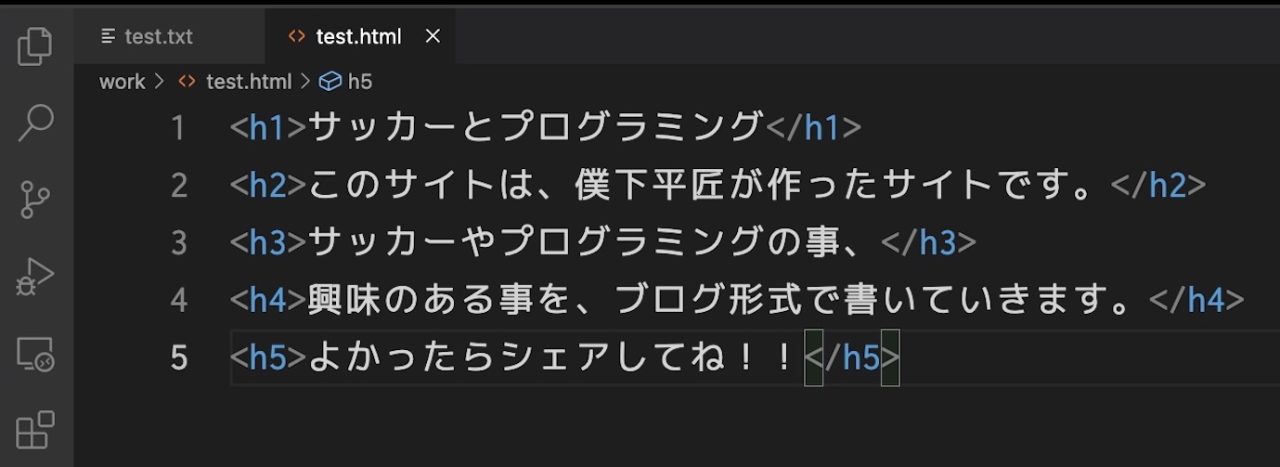
VS Codeで書いた方の、
<h1>や<h2>と書いている部分の事を、
タグ
と言います。
タグが後ほど重要になってきますので、
覚えておいてくださいね。
タグは最後に、
閉じタグをつける事もお忘れなく。
<h1>サッカーとプログラミング</h1>←これが閉じタグ
こんな感じに。
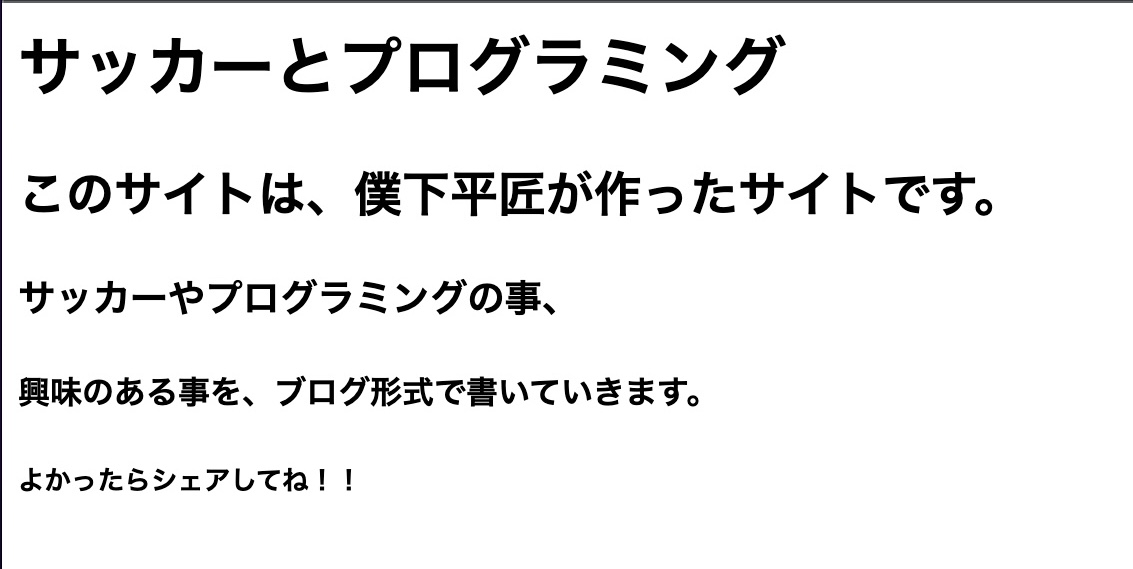
この.txtファイルを、
ブラウザ上に移動させると、
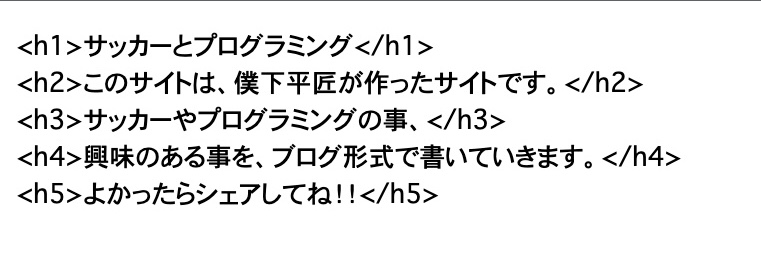
ブラウザ上ではこのように表示されます。

メモ帳なので当たり前ですが、
入力した文字がそのまま表示されていますね。
それでは次に、
拡張子を.htmlにした場合を見ていきましょう。
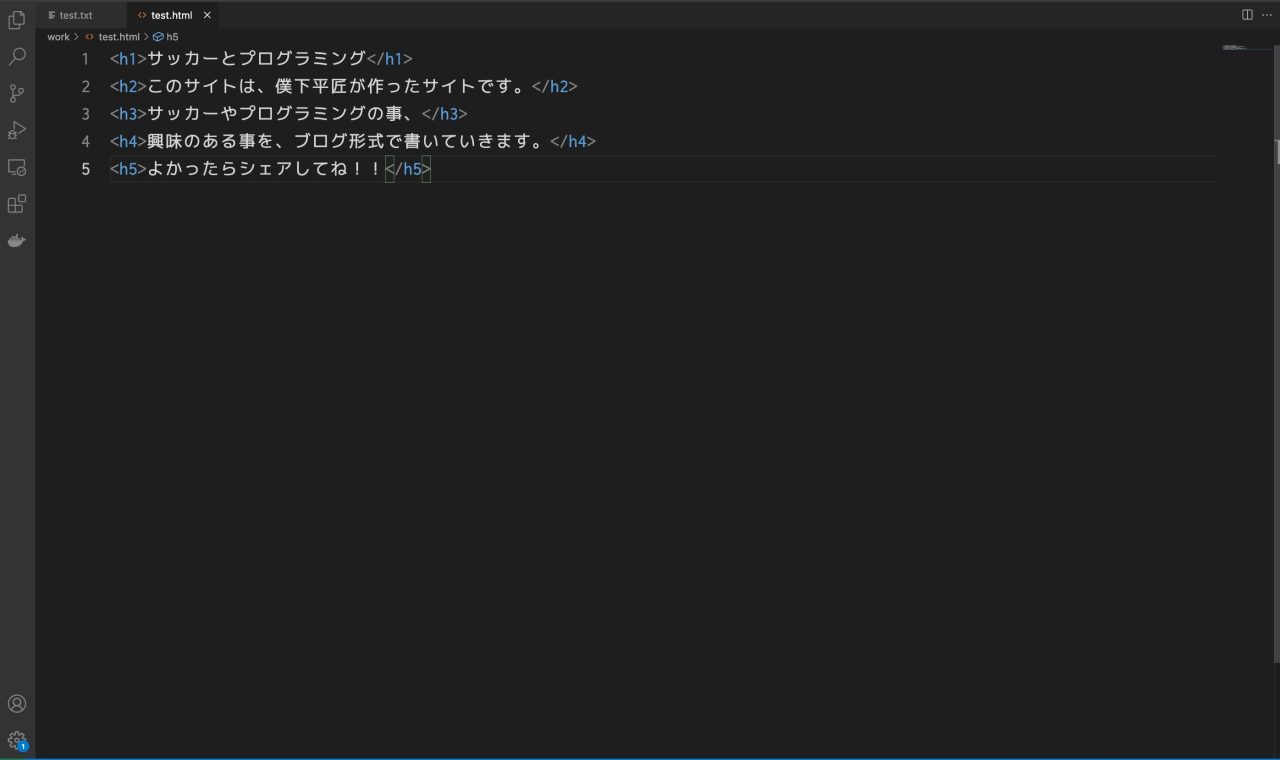
HTMLで書いた場合
続いて拡張子を、
◯◯◯◯.html
として、
HTMLファイルを書いた場合を、
見ていきましょう。


書いている内容は、
先ほどのメモ帳と全く一緒です。
<h1>や<h2>の部分が、青色に変わっていますね。
これはVS Codeが、
これはタグなんだ。
と、認識しているからです。
この.htmlファイルを、
ブラウザ上に移動させると、
どうなると思いますか??
なんと、

こうなります!!
不思議ですよね?
書いてあったはずの、
<h1>や<h2>がなくなり、
文字が大きくなったりしています。
なぜこうなるかというと、
先ほど説明したタグがポイントになります。
タグって何?
h1を例にして説明してみますね。
<h1>のhは、
Headingの略で、
見出しを書きたい時に使います。
見出しタグは、
<h1>〜<h6>まであります。
<h1>で囲った部分が一番大きく表示され、
<h6>が一番小さく表示されます。
画像で言うと、
<h1>サッカーとプログラミング</h1>
この部分が大きく表示されていますね。
これは、
コンピューターがタグを認識して、
そのタグの指示内容に従って、
文字を表示しているからです。
不思議ですが、
こういう仕組みなんだ。
と思ってください。笑
次はCSSについて、
話していきますね。
CSSって何?
CSSとは、
webページなどの、
見た目を設定する言語です。
見た目というのは、
例えば文字の色を変えたり、
文字の配置場所やサイズを変えたりする事を指します。
もちろん文字以外にも、
背景や画像など、様々なもののスタイルを変える事が出来ます。
◯◯◯.cssというファイルを作って、
そこに変更したい内容を書いていくというのが一般的ですが、
今回は先ほど作ったhtmlファイルに直書きしたいと思います。
直書きだと修正やレスポンシブ対応が大変なので、
真似しないでください。
今回は許して下さい。笑
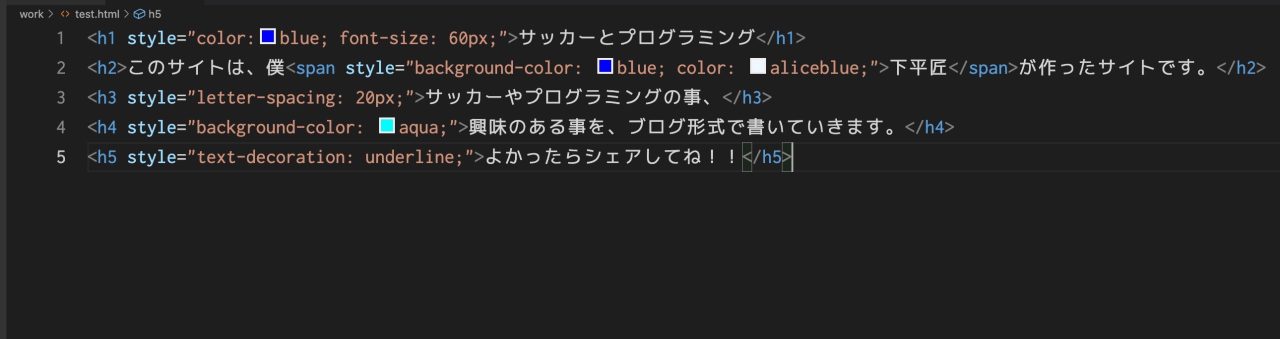
cssを書き込んだ、htmlファイルがこちら。

何やら色々と増えていますね。
style= の後の、“”
これの中に指示を書きます。
1行目はcolorをblueに、font-size(文字の大きさ)を60pxに、
と指示を書いています。
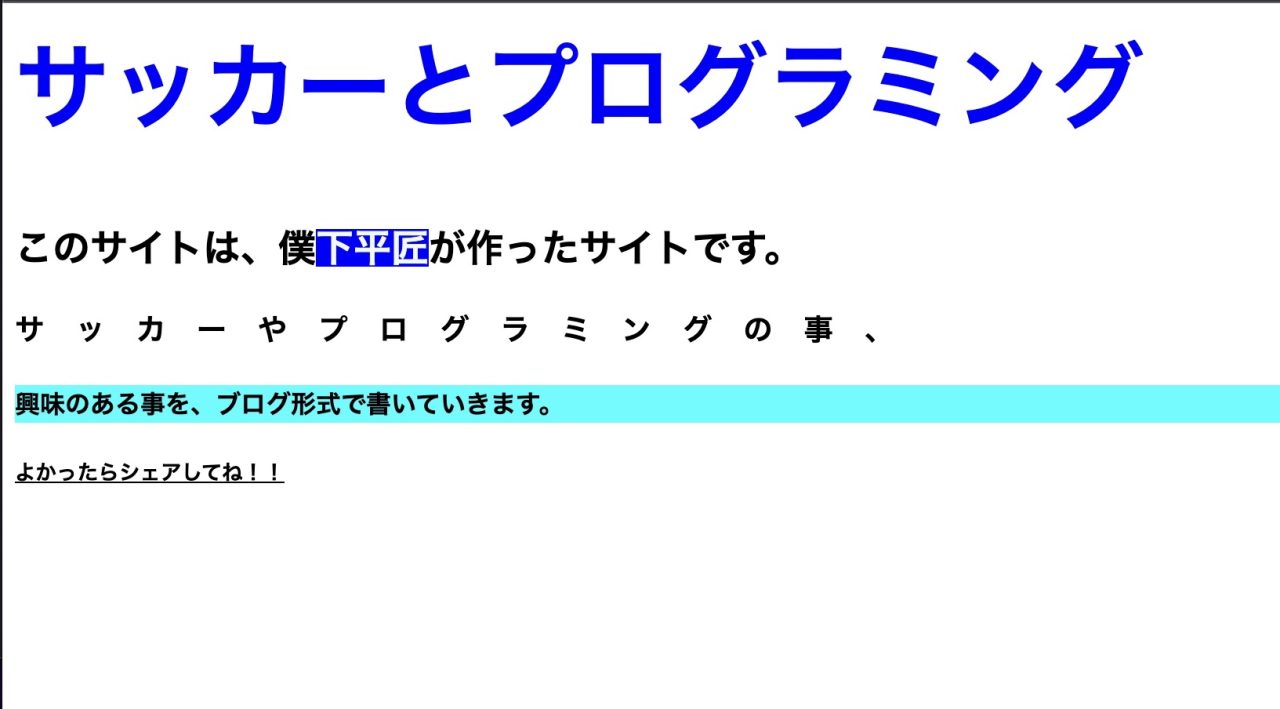
これをブラウザで表示すると、
なんとこうなります!!

不思議ですよね〜!!
なんでこうなるの??
と聞かれても、
こうなるように指示を書いているからです。
としか説明できません。笑
他のstyleも気になったら、
気になった style名 css とかでググってみて下さい。
めちゃくちゃ説明が長くなって、
何についてのブログか分からなくなってしまいましたが、笑
HTMLとCSSの説明は、
以上になります。
理解して頂けたでしょうか??
おすすめの理由
僕の説明の数十倍わかりやすく書いてあるのが、
最初に紹介したこちらの本になります。
HTMLやCSSの事が、
わかりやすく丁寧に書いてあるのはもちろんですが、
オススメの理由が2つあります。
- 図解がある
- 明確な目的がある
図解がある
オススメの理由1つ目は、
図解があるということです。
CSSでスタイルを当てると、
最初の頃はどういう動きになるのかあまり想像がつきません。
図が載っている事で、
初心者の僕にも分かりやすかったです。

CSSをどうやって使うか忘れた時の確認にも最適です。
明確な目的がある
オススメの理由2つ目は、
明確な目的があるという事です。
勉強をしていて、

これって何に使うんだろう?
そう思った事はありませんか?
プログラミングも同じで、
先程お見せした、
文字が青くなる様子を見せられても、
それをいつどう使うのかわかりませんよね。
何か行動する時は、
目的 が必要です。
僕がオススメしたこの本を読み進めて、
コードを真似して書いていくと、
自分のパソコン上に、
おしゃれなカフェのサイト
を作ることが出来ます。
この本ではweb上にアップはしないので、
自分しか見れませんが、
サイトが作れます。
目的があるから、
そこに向かって進めるし、
どこかで間違っても確認しやすいですよね。
綺麗なサイトが出来上がって、
みんなに見てもらいたいと思えば、
次はweb上にサイトをアップする為の勉強をする。
webアップの作業は全く違う領域になりますが、
作ったサイトを見てもらいたいという目的があるので、
いきなりその勉強をするよりは、
始めやすいのではないでしょうか。
最後に
かなり長い記事になってしまいましたが、
いかがだったでしょうか?
プログラミングを始めるきっかけには、
すごくいい本だと思います。
HTMLやCSS、
プログラミングなどに少しでも興味を持ってもらえたら、
僕は嬉しいです。
長い文章書いた甲斐があります。笑
今日も最後まで読んでいただいて、
ありがとうございました。
WordPressの記事は、
まだしばらく時間がかかりそうです。。










コメント