Local(旧Local by Flywheel)というアプリを使って、
ローカル環境にワードプレスサイトを構築する方法
について説明していきたいと思います。
Local(旧Local by Flywheel)って何?
Localというのは、
サクっとWordPressサイトを、
ローカル環境に構築することが出来るアプリです。
専門的な知識もほとんどいらず、
Windows,Mac,Linux環境で動作し、
環境も複数作成する事が出来て、
動作も快適です。
しかも、無料で使うことができます。
- お試しでWordPressを触ってみたい
- 今動いているサイトの確認に使いたい
- お金をかけずに開発したい
こんな悩みのある人の最適解です。
Localのインストールの前に、
何度か出てきた、
“ローカル環境”
について説明していきたいと思います。
ローカル環境って何?
ローカル環境をざっくり説明すると、
自分のパソコン上に構築する自分専用の環境
の事です。
自分のパソコン内に構築するので、
サイトを閲覧出来るのは基本的に自分のみです。
Web上に公開される事はないので、
練習やサイトの確認などの際によく使います。
費用はもちろん無料です。
逆に本番環境は、
Web上に公開されるので、
基本的に誰でも閲覧が可能です。
サーバーというものを借りて、
そこに作成したファイルを置くので、
費用がかかります。
無料で開発の確認はローカル環境で、
有料で公開したいものは本番環境で、
くらいで覚えておいてください。
Localをインストールしよう
それでは早速Localをインストールしていきましょう。
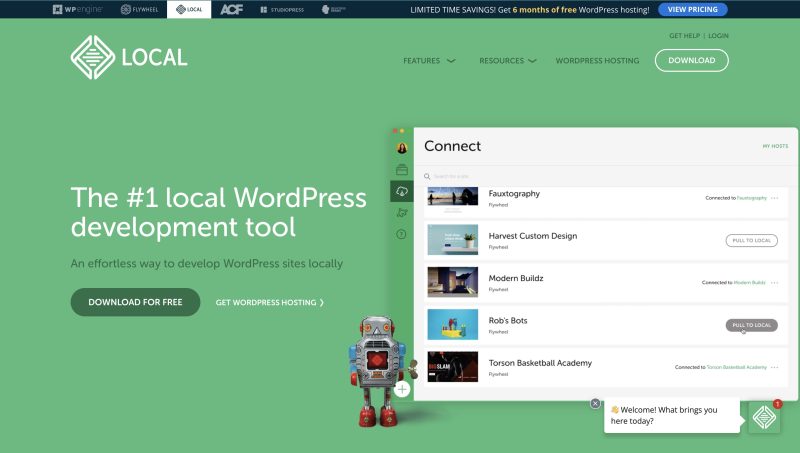
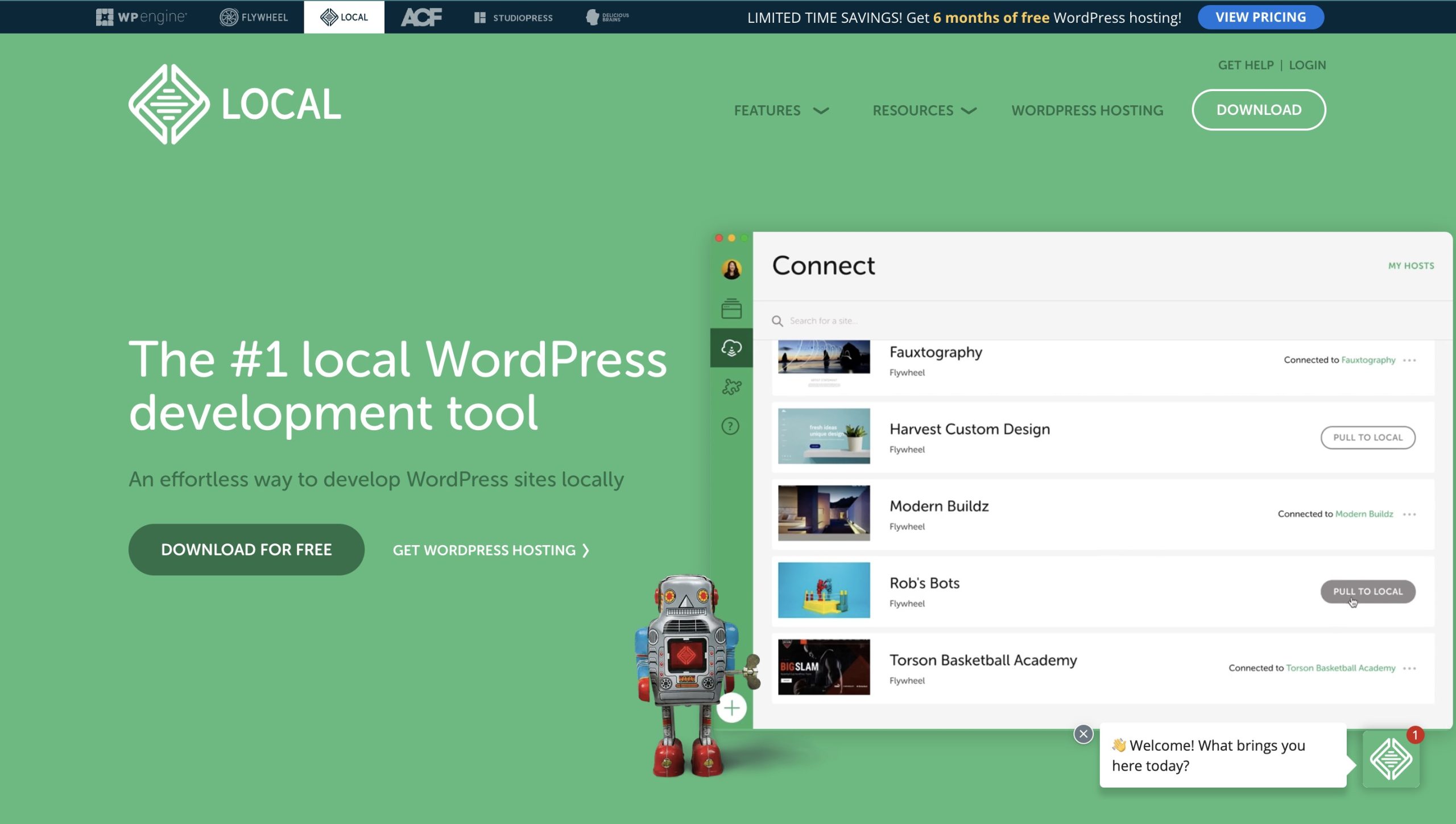
まずはLocal公式サイトを開きます。

画面左中央の濃い緑色の、
DOWNLOAD FOR FREE
ボタンをクリックします。
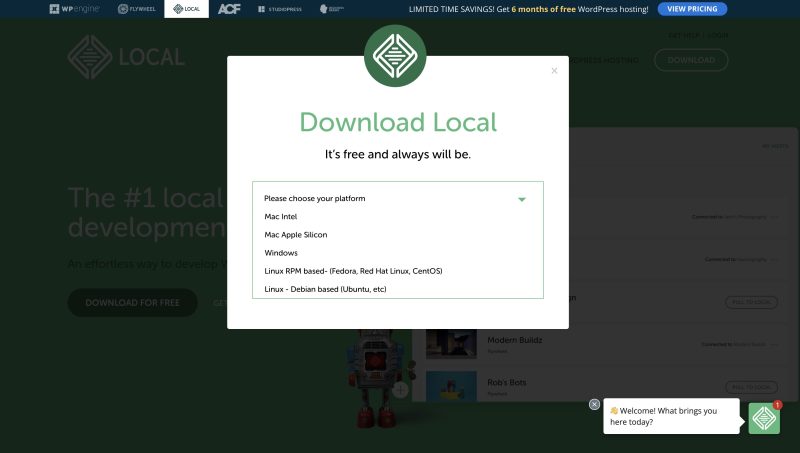
クリックすると、
モーダル内にOS選択画面が出てくるので、
自分が使っているOSを選択します。

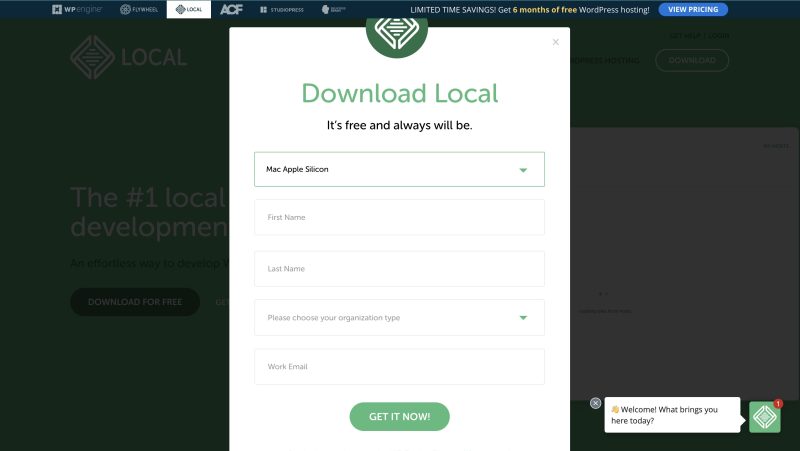
OSを選択すると、この画面になるので、

名前・ E-Mailなどの情報を入力してください。
情報を入力し、GET IT NOWをクリックします。
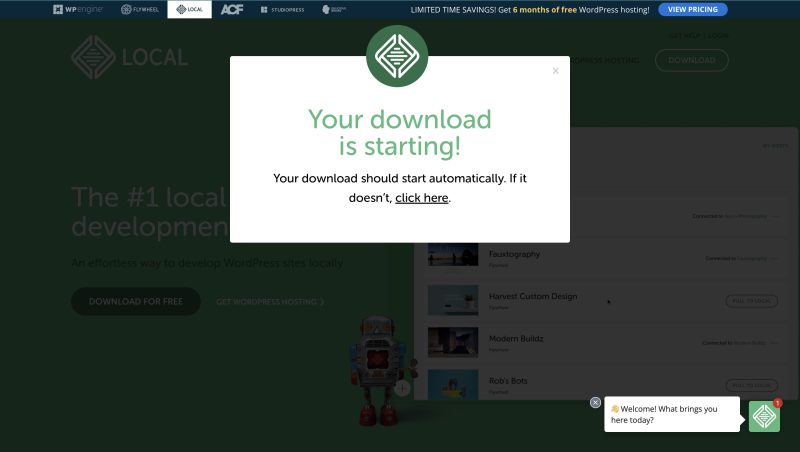
インストールがスタートします。

インストールが完了すると、
Windowsなら、
デスクトップにLocalのアイコンが、
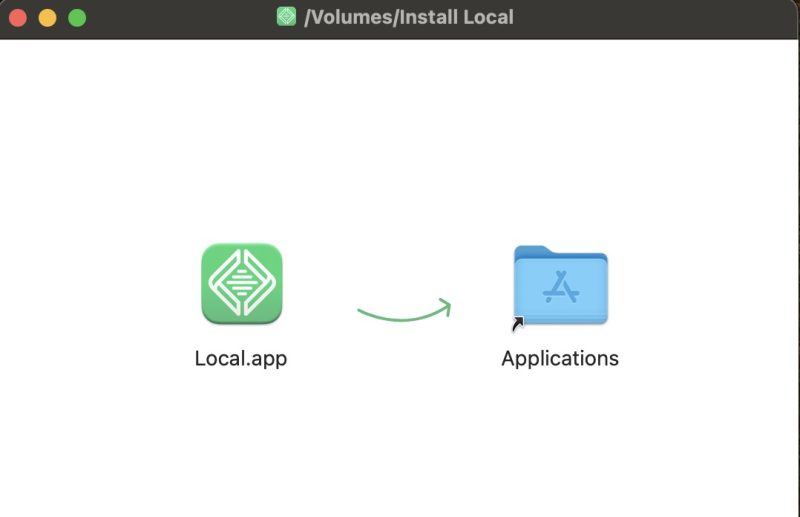
Macなら、

LocalアプリをApplications内に移動してください。
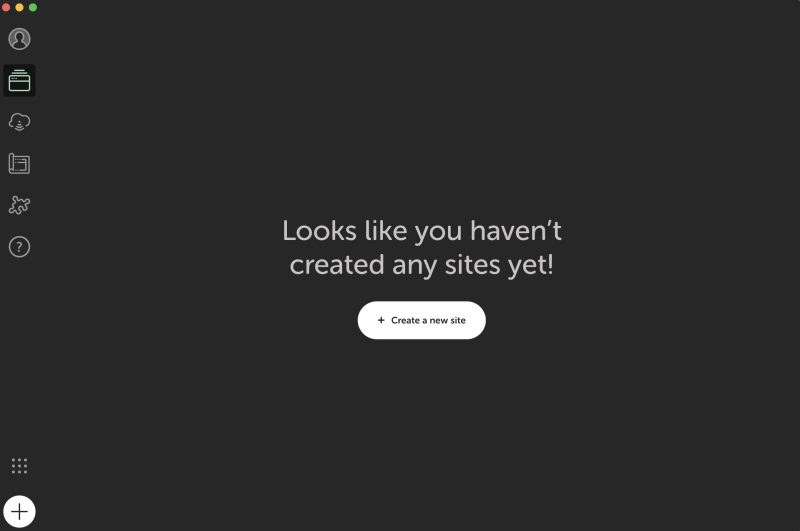
Application内のLocalを開くと、
このような画面になるので、

Create a new siteをクリックします。

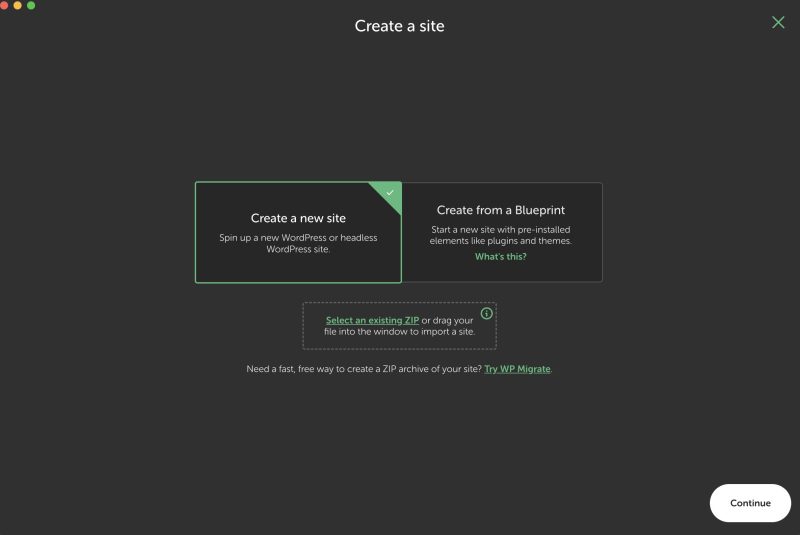
クリックするとこのような画面になるので、
右下のContinueをクリックします。

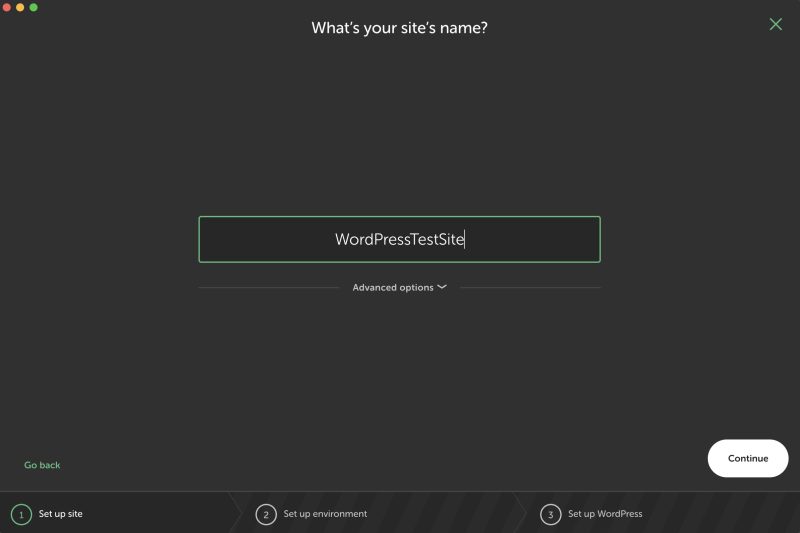
続いてサイト名を入力し、Continueをクリック。

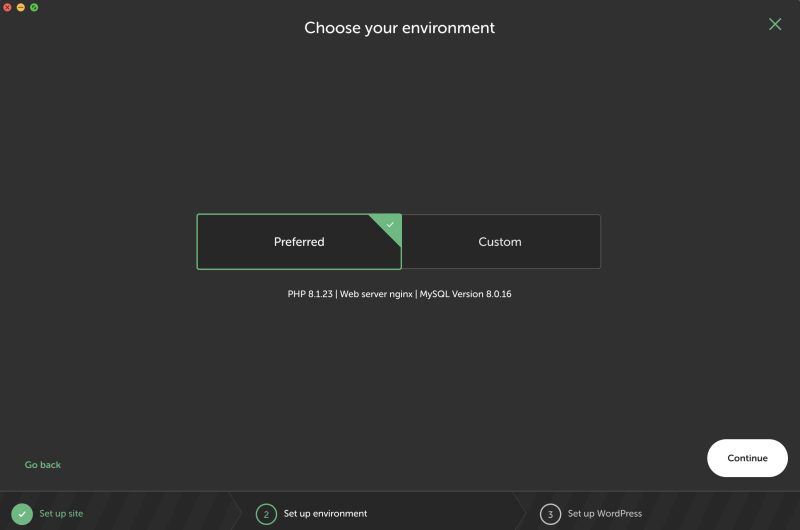
こちらも一旦Preferredを選択し、
Continueをクリック。

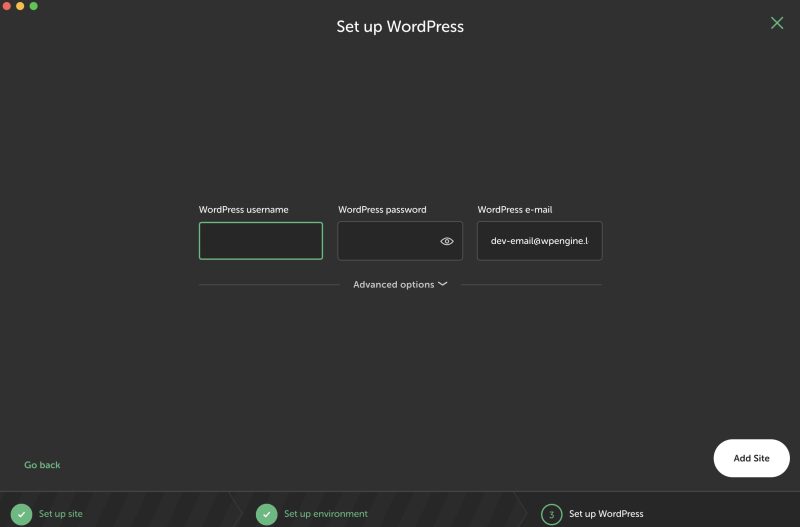
このような画面になるので、
ユーザー名・パスワード・メールアドレスを設定してください。
ユーザー名・パスワードは、
WordPressサイトにログインする際に必要なので、
忘れないようにメモしておいてください。
入力したら、Add Siteをクリック。

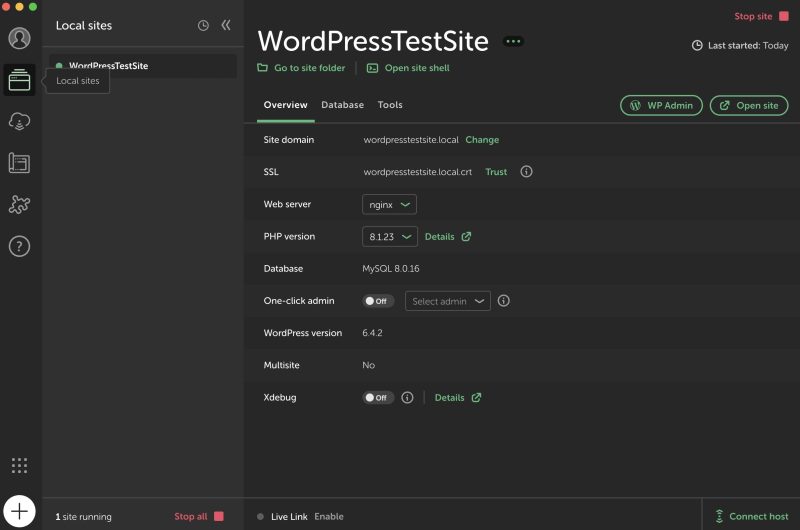
これでローカル環境に、
WordPressサイトの構築が完了しました。
右上のOpen siteをクリックすると、
作成したサイトが表示されます。
隣のWP Adminをクリックすると、
WordPressのログイン画面が表示されます。
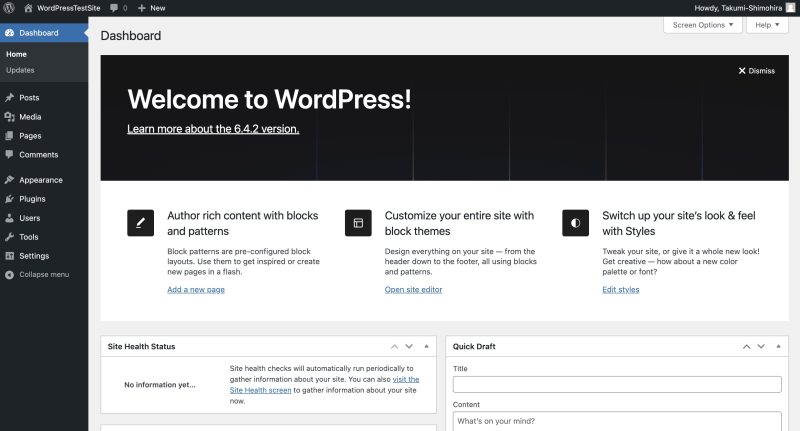
先ほど設定したユーザー名・パスワードを入力すると、
WordPressの管理画面に入れます。

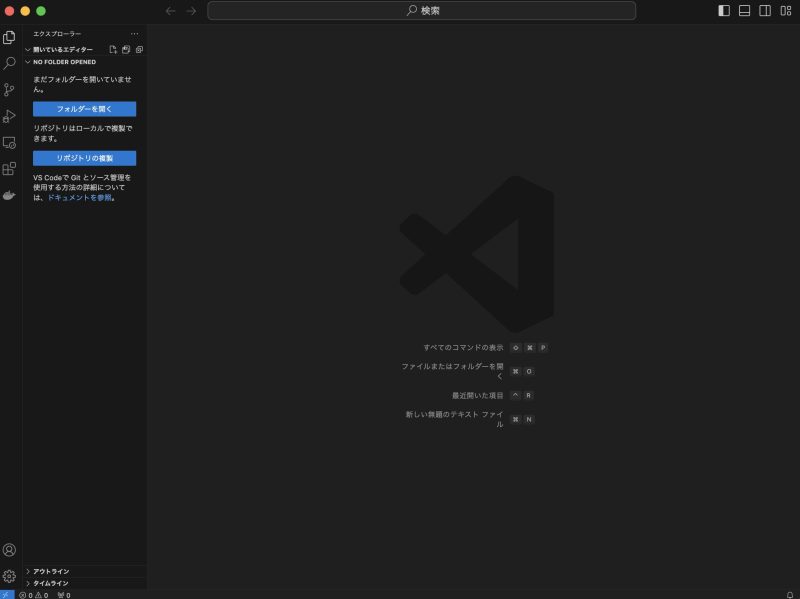
VSCodeで作成したサイトを開くには、

この画面からフォルダを開くを選択し、
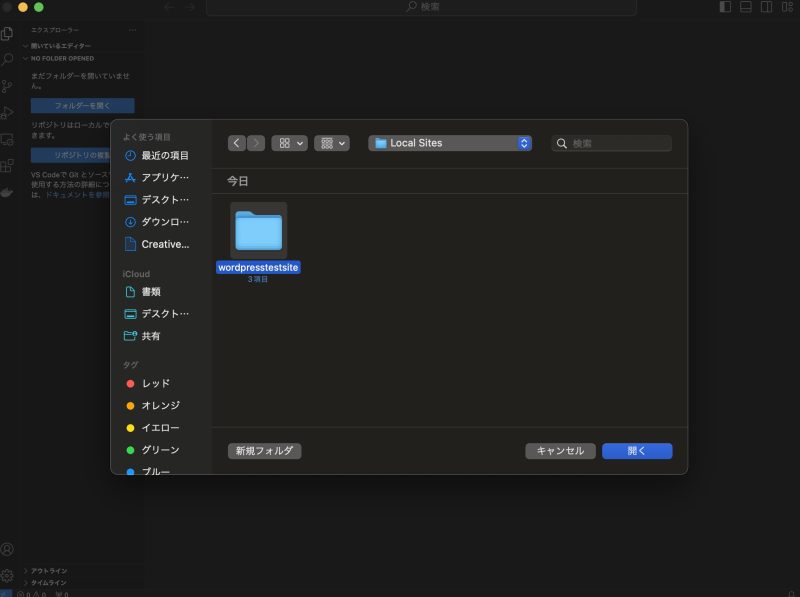
Local Sites内にある自分が作成した、
WordPressサイトのフォルダを選択してください。

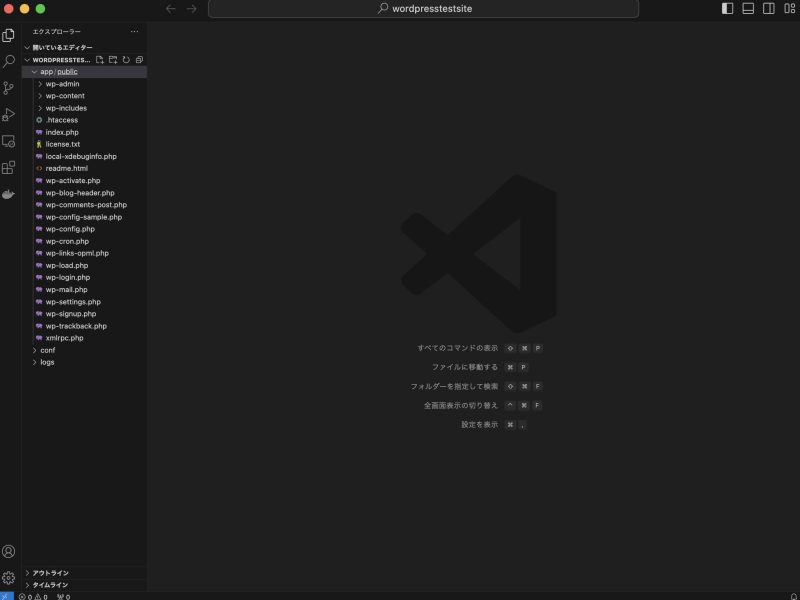
下記のような画面になれば、
VSCodeで編集出来るようになります。

これでサイトの初期設定は完了です。
これからどんどん開発して行きましょう!!






コメント