最近グイグイきている、
Hono.dev みなさんご存知ですか?
開発者は日本人のゆーすけべー(和田裕介)さん。
今後お仕事で使う可能性があるので、
少し触ってみました。
Honoのいい所。
- 高速で軽量(内部的に複数のランタイム向けルーターに最適化されている)
- 様々なJavaScript実行環境で動作する
- バッテリーインクルード(必要な機能が標準装備)
- hono/jsx を使うことで JSX や React風の記述にも対応可能
- APIとしてサーバー関数を用意し、クライアント(ReactやNext.jsなど)から呼び出す事ができる
- Next.js,Reactなどと組み合わせて使える
今めちゃくちゃ注目されているそうです!
公式サイトも貼っておきますね。
それでは早速本題に入りましょう!!
VSCodeを開きます。
ターミナルを開き、コマンドを打っていきます。
mkdir my-hono-app (フォルダ作成)

cd my-hono-app (作成したフォルダへ移動)

npm init -y (Node.js を初期化。package.jsonが作られる)
npm install hono (Hono本体をインストール)
npm install -D typescript ts-node-dev @types/node (TypeScriptを使う為のツールをインストール)
npx tsc –init (TypeScriptの設定ファイル(tsconfig.json)を作成)
npm install @hono/node-server (Honoを動かすサーバー(Node.js)モジュールをインストール)
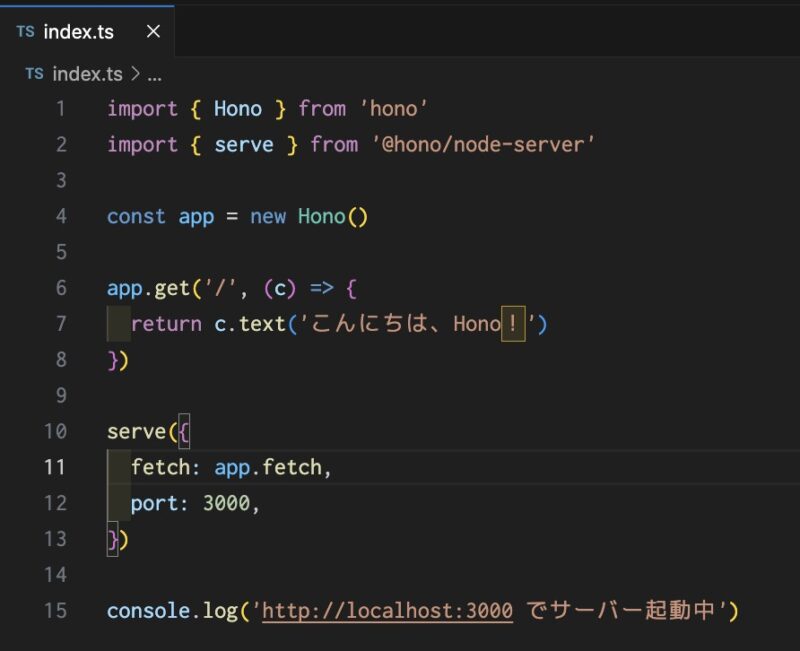
touch index.ts (index.tsファイルを作成)
※Windowsの方は「echo. > index.ts」で代用できます

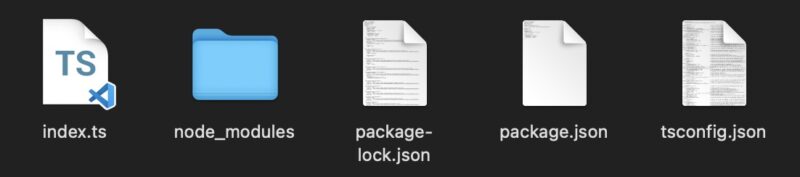
ここまで実行すると、フォルダの中身はこんな感じに。

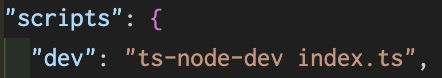
package.jsonのScriptsの欄に、
“dev”: “ts-node-dev index.ts”, を追記

npm run dev (package.json の “scripts” にある dev コマンドを実行)
ブラウザで、localhost:3000にアクセスし、
こんにちは、Hono!
と表示されれば完成です!
ここまでわずか5分!!
めちゃくちゃ簡単にHonoを動作させる事ができました!
今回はgetのみ実装したので、次回は他のHTTPメソッドも実装してみます。
それでは今日はこの辺で。







コメント